Becoming Glamorous: from 0 to a Wardley map in GlamorousToolkit
Too long; didn't read
You can program GlamorousToolkit (GT) even with no knowledge of Pharo. Here I show how I made a Wardley map all by myself (and GT own examples).
The problem
I wrote recently how I think Moldable Development is onto something cool. Then I thought, why not testing this in the wild? I learned about Wardley maps in one of GT videos. This is a strategic tool focusing on business' value and evolution. By business I mean anything that interests you. Anyway, I knew that GT is able to create and display these maps.
The interesting challenge for my last ten minutes was: can I make a Wardley map in GT with zero knowledge of SmallTalk/Pharo?
It is a problem indeed
This is a worthy challenge because it can prove a point: I need to be able to extract information from my system. In this case GT is a system that somebody else made. I do not know how that somebody else made it. I have no guide on how to use it. Still I want to make a map with it!
This is usual at work. I need to use a library or a service I did not write to make some new feature. Often, I have also some time limit.
Just the other day I spent a few hours meeting colleagues to understand the design of a new microservice. Then we had a mob session to extend it to what my team needed. When I need to modify a very old software, will I find the creators still there to help me?!
So the big question: will I need to get on GT's Discord channel to have a usable Wardley map?
And there is a solution
Incredibly not! In about ten minutes I had a pretty basic map (just a point in an empty canvas, but still).
At the beginning I was a bit lost. This is the main screen, and I was unsure what to pick.

I guessed I should try the "Coder" tab because "Playground" did not sound right: I am missing the basics!

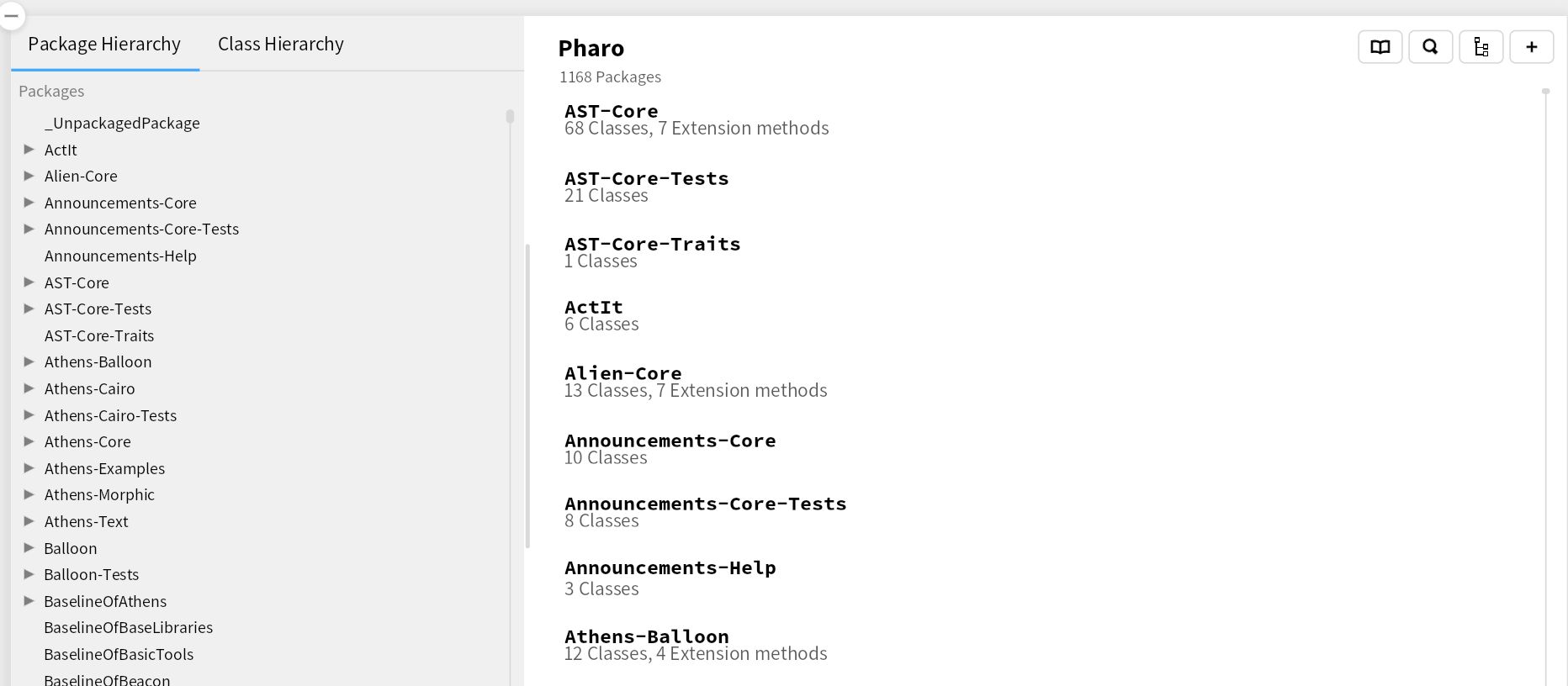
This also was a bit overwhelming: a cascade of classes. I felt so a newbie! Still I decided to put trust on the little search icon on the top right!

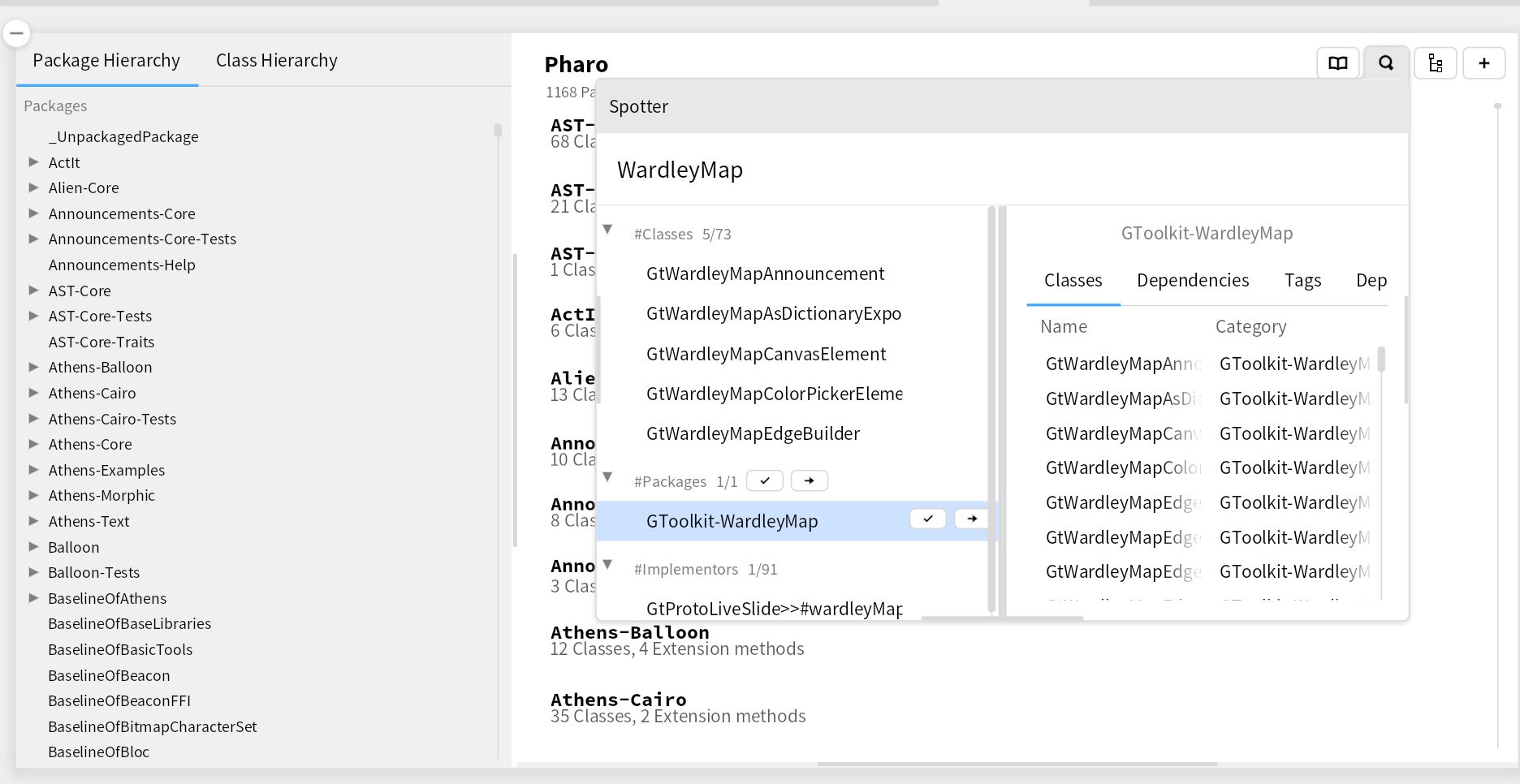
Typing "WardleyMap" brought me to... more feelings of inexperience! Still, after jumping in and back a few times, I noticed the "#Packages" tag. I clicked on that hoping for an overview of the classes useful to me.
Only while I am writing this I noticed that there were examples already in this view. Instead, I just looked for some class that made sense to me.
After a couple of attempts I chose GtWardleyMapModel because the name
was short and on point.
And I found examples!

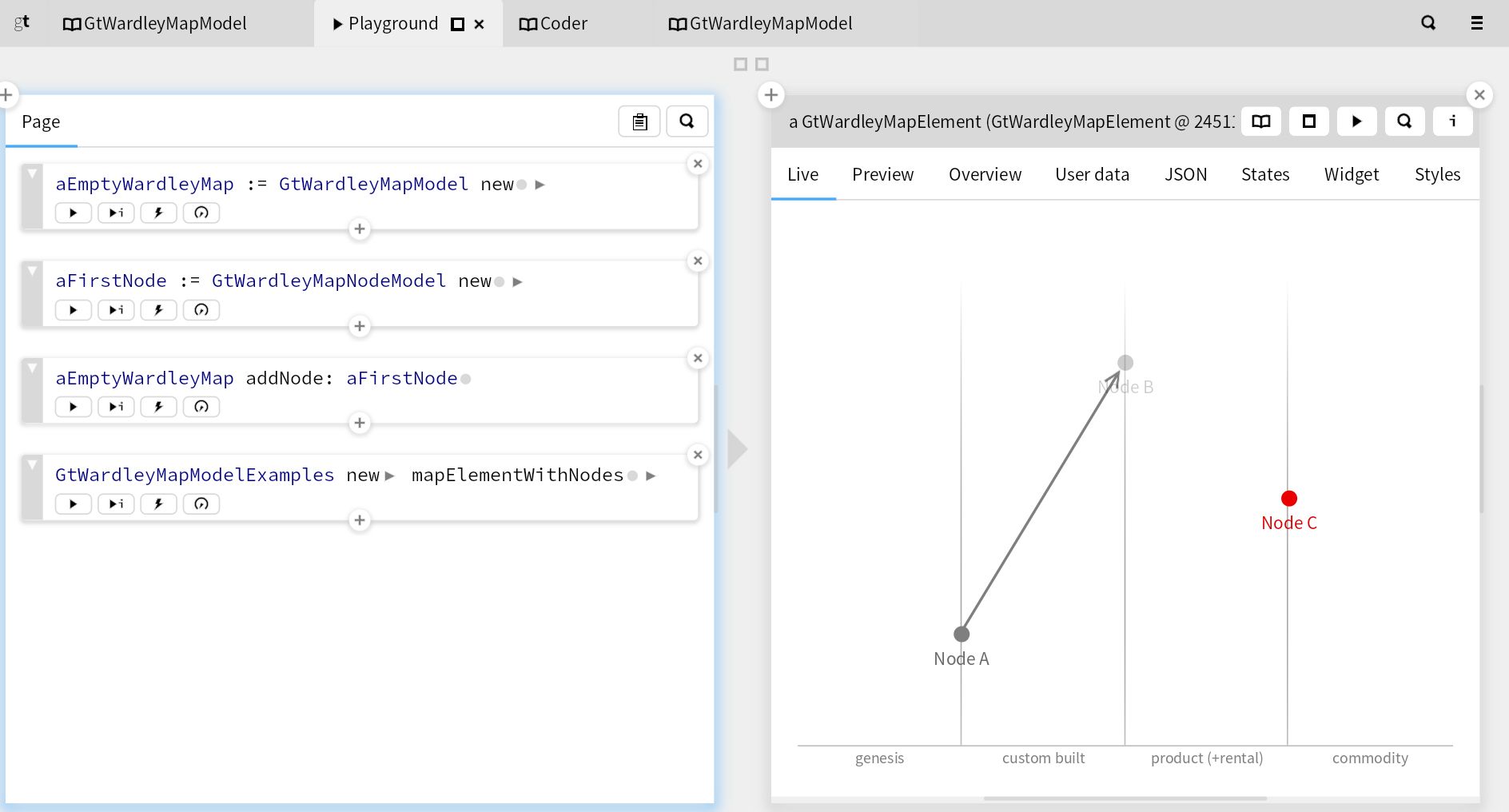
After a bit of looking into them, I felt ready for my first "Playground" tab!

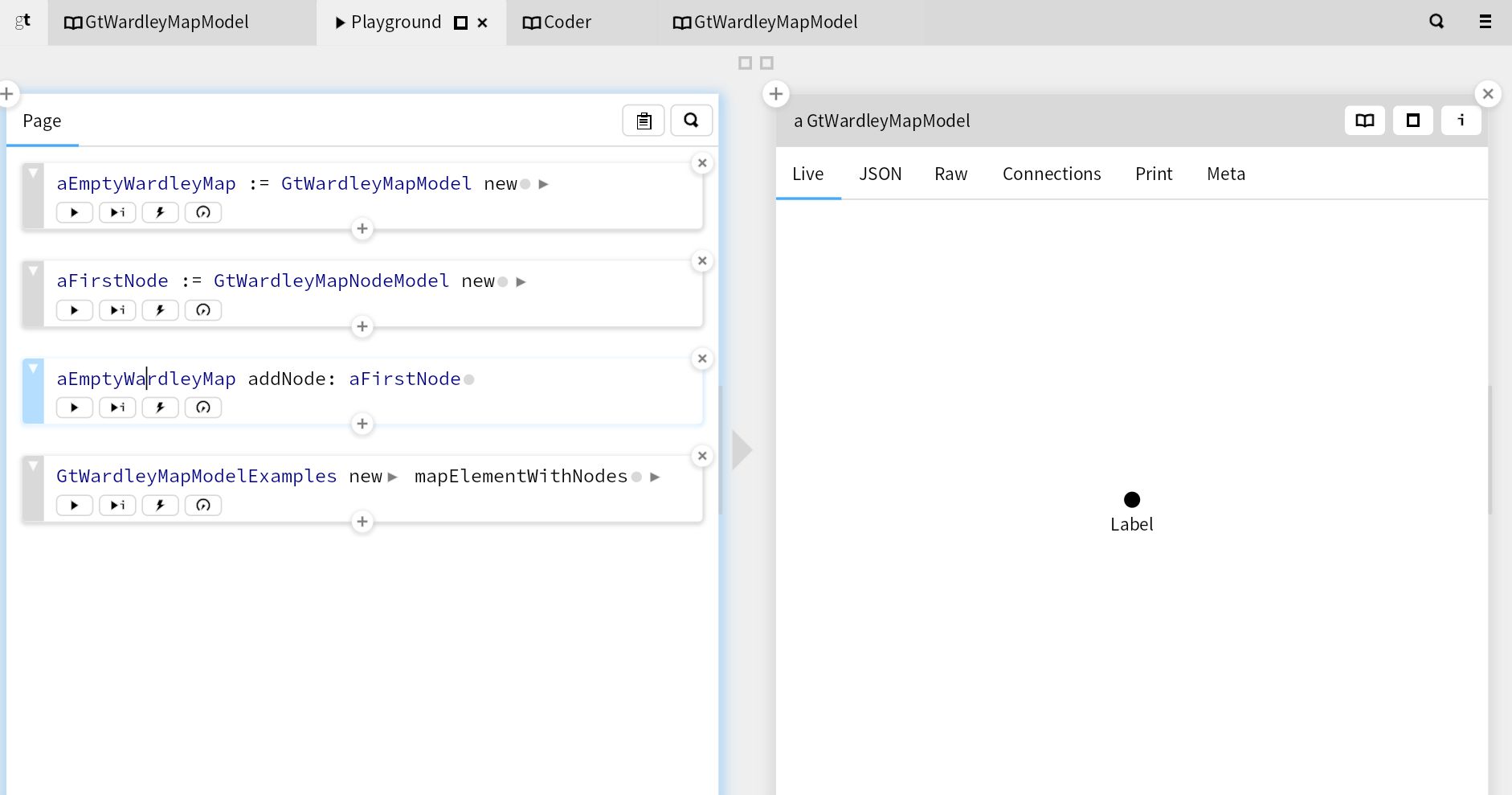
You can see that I started defining an empty map. Then I defined a node. And then I composed the two.
The empty map was easy because I copied an example. For the node, I needed to jump into another example and see how that was making nodes. I learned also how to set positions, colors and labels, but I decided to go minimal to save time.
Then I wondered if I could use an existing example in the Playground. So, in the bottom bit I instantiated an example!

That is a complete Wardley map and comes directly from GT!
I am quite happy that I could get to a map by copying examples. I enjoyed my small success! And all by myself, no Discord!
Also something for the functional programmers: there may be dragons state!
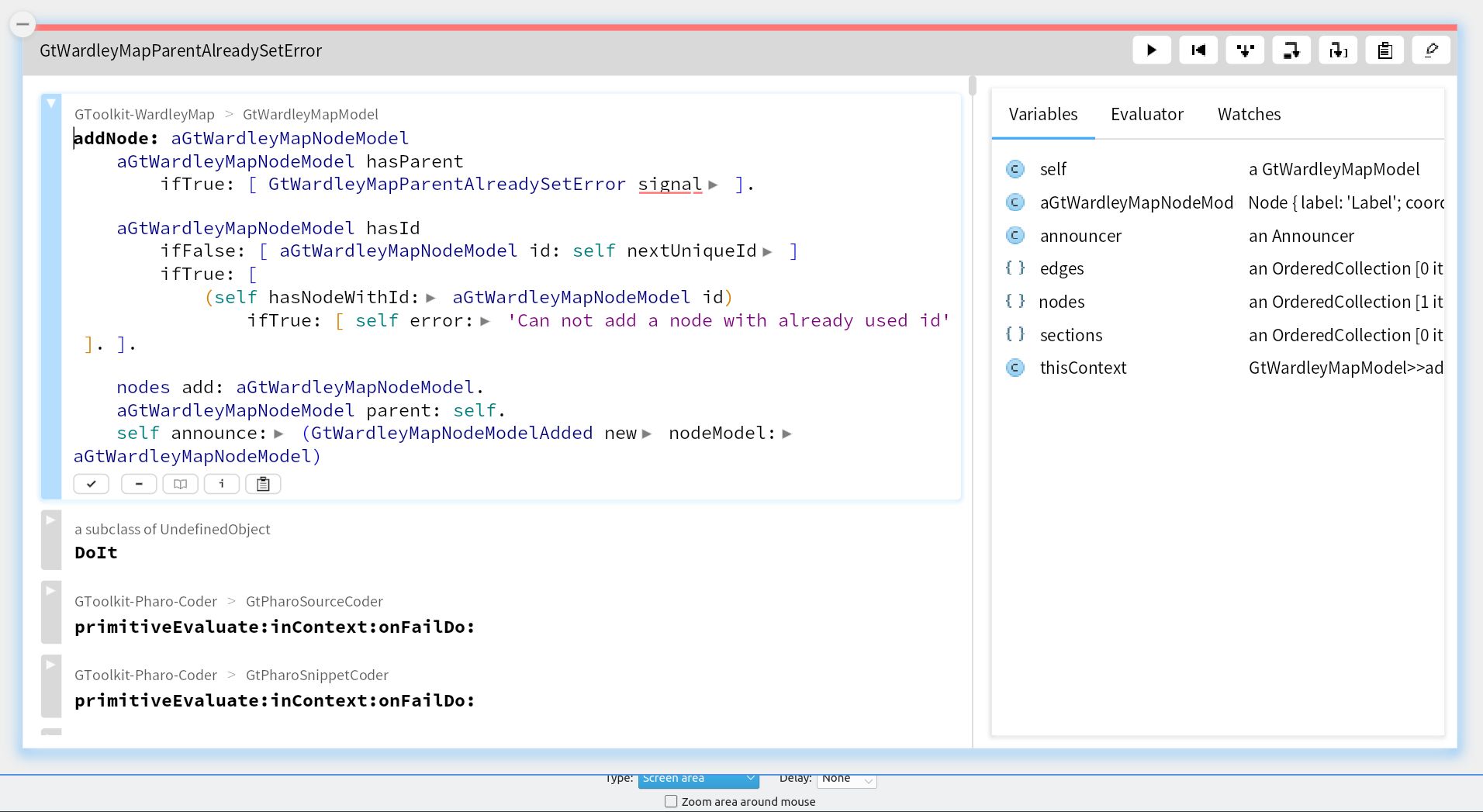
Look what happens if I run twice my snippet with "addNode".

GT complains that I try to add a node that I have added already!
SmallTalk is an object oriented language, and objects have a state.
Although I am unfamiliar with the GT way of raising errors, the string
was quite clear too. You just have to rerun all the snippets above to
reset the aEmptyWardleyMap object state.
Conclusion
It is pretty cool I could make a map without prior knowledge of Pharo programming. This is a good start! And the interactive maps are sooo cool!
Happy molding!