Sustainable software with Moldable Development
Too long; didn't read
Software systems can age well. They should stay accessible to people. Both for technical people and not. To achieve this, we must think software as something we can mold. With refined tools we can extract the knowledge we need.
The problem
I like to write software. I like even more to solve some problem with it. Say I am successful and I write some hack that saves you a lot of time and effort. I think it is beautiful code, you think it works. We both are happy and move on to the next problem. If we are lucky, my software will work all the time and we will build some new solution upon it. Many features later: you have a new requirement, I moved on and somebody else has to extend code. The code looks ugly to them. They can read the code, but still do not know the trade-offs decisions we took to get to here. There is chance that they will rewrite everything from scratch with a novel technology more beautiful than mine.
The problem with this little story is sustainability. When you buy a new thing to replace an old one and that happens often, you should worry. In his book How Buildings Learn What Happens After They’re Built, Stewart Brand reports what Christopher Alexander learned in his Oregon project (and I shall quote the whole thing, because it is just clearer like that).
Large-lump development is based on the idea of replacement. Piecemeal growth is based on the idea of repair. Since replacement means consumption of resources, while repair means conservation of resources, it is easy to see that piecemeal growth is the sounder of the two from an ecological point of view. But there are even more practical differences.
Large-lump development is based on the fallacy that it is possible to build perfect buildings. Piecemeal growth is based on the healthier and more realistic view that mistakes are inevitable. Unless money is available for repairing these mistakes, every building, once built, is condemned to be, to some extent, unworkable. Piecemeal growth is based on the assumption that adaptation between buildings and their users is necessarily a slow and continuous business which cannot, under any circumstances, be achieved in a single leap.
Maintenance, in this light, is learning.
So, when you replace things with something new, you are wasting. And, worse, you are not learning. In our little story, the person that has to extend our work lacks the knowledge to do that or I built my software in a way they cannot extend (e.g. lack of tests, spaghetti code, etc...).
How can we make visible to a total stranger what a software is doing? A total stranger here can be a developer or a business person or even a curious user!
It is a problem indeed
Say that making software looks like the following.

Each arrow is a problem. I am pretty confident to say that I do not fully understand reality. I get some parts of it. I proceed in iterations, somewhat like babies do. So, when I produce knowledge, the problem is that it is always incomplete.
This implies that I will frequently deal with my second problem. When I encode my partial knowledge into a software form, only programmers and machines can use my knowledge. This implies that I can see if a programmer translated my knowledge right into software, only after I can use it. If the aim is to make sure things work well, it would be ideal that as many people as possible can inspect software! Inspecting is really about going from software into knowledge and comparing that with our knowledge.
This inspection must happen often, because over time our knowledge of reality will improve. Then our programmers have to improve the software. This is a vital cycle.
In the current state of affairs when software becomes mature, its knowledge disappears. Or better stays in the code. If the language is out of fashion (e.g., COBOL), we are left with hieroglyphs.
What are the chances that we can find a Rosetta stone?
And there is a solution
We must make it simple to extract knowledge from written software.
Lucky us, somebody is working just on that: glamorous people have been introducing Moldable Development.
In a nutshell the idea is to make it easy for you to create tools that extract knowledge from code on demand. Actually, it should be so simple that you could make a habit out of it.
To clarify with our little scheme of before:

If we can go from software to knowledge, we can make progress and reuse.
How does that work, you may wonder? It all starts from the idea that software is written for machines. This means that it always ends up to bits of 0 and 1 at some point. Since machines cannot handle ambiguity, software must always be text with a structure.
For example, a machine struggles at working with the phrase "dad is washing the dishes", but can do something useful with:
{"subject": "dad",
"verb": "is washing",
"article": "the",
"object": "dishes"}
Our software is always written in a structured shape, no matter how pleasant it seems to read. That structure is noisy and makes software foreign to most people.
Now, machines can already transform this structured text to obscure bits, they should also be able to transform to a form we can easily understand.
This is not new though. Think of an MRI scan: that picture with your skeleton comes from a computer! That image makes the doctor find faults in your health. The data that image comes from is about radiations. A person cannot decide anything from those random-looking numbers. Instead, our machine makes that data into an image. Doctors look at the image and can save your life.
Now, if we IT folks can do that to make doctors' job easier, what about making easy our own jobs?
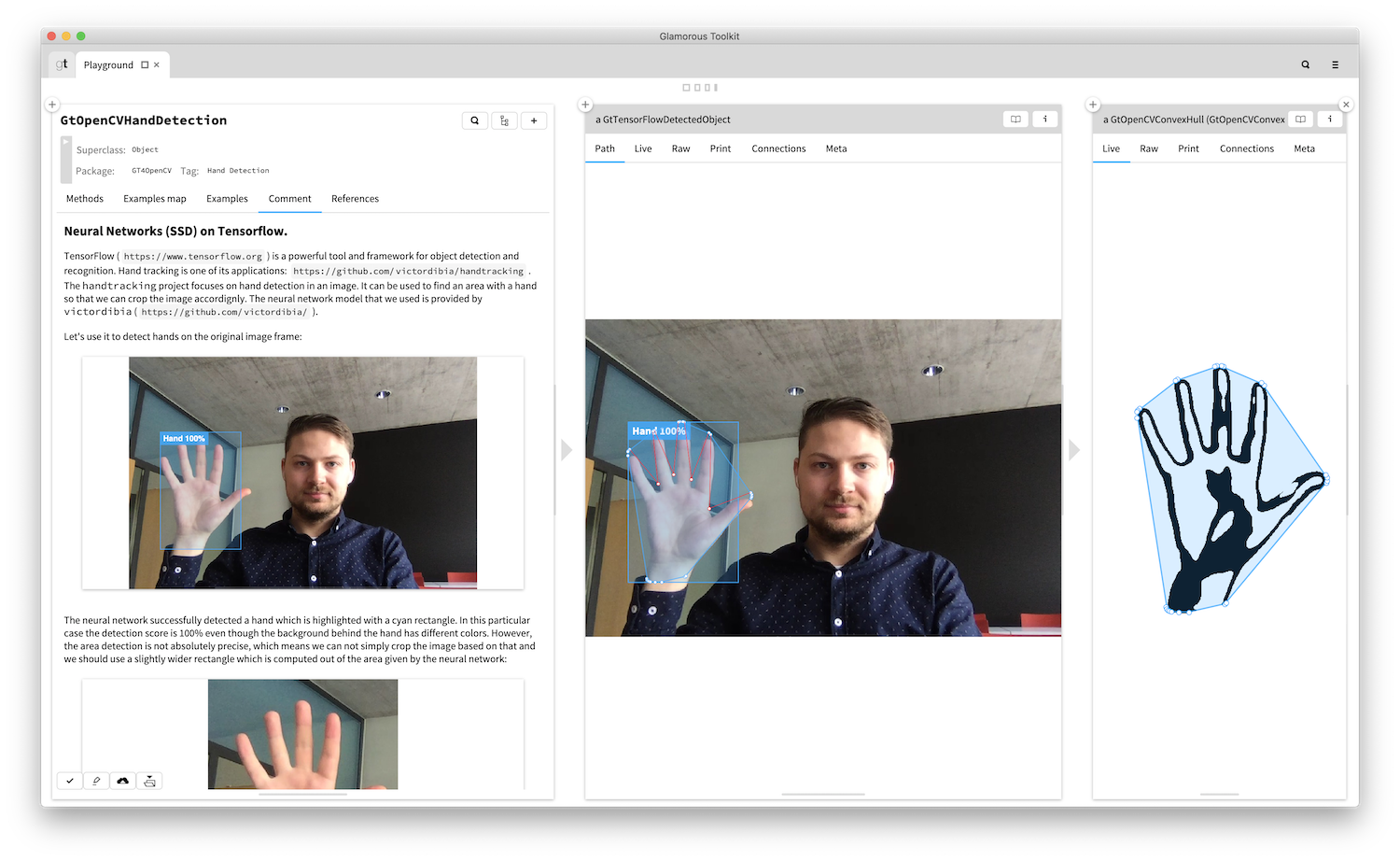
The point of Moldable Development is to make cheap to create this clarity. One reads code to take a decision. (For example, I often have to decide: is this the code I need to extend?) Then we must strive to make our tools give us this information in the most comfortable form for us to consume. For instance, say you are working on a machine learning function to recognize things; you should be able to see the result instead of just reading the code. The following images is one of the examples of Glamorous Toolkit, the tool that implements best these ideas.

In the image you can see how they made views that show how function for hand recognition works.
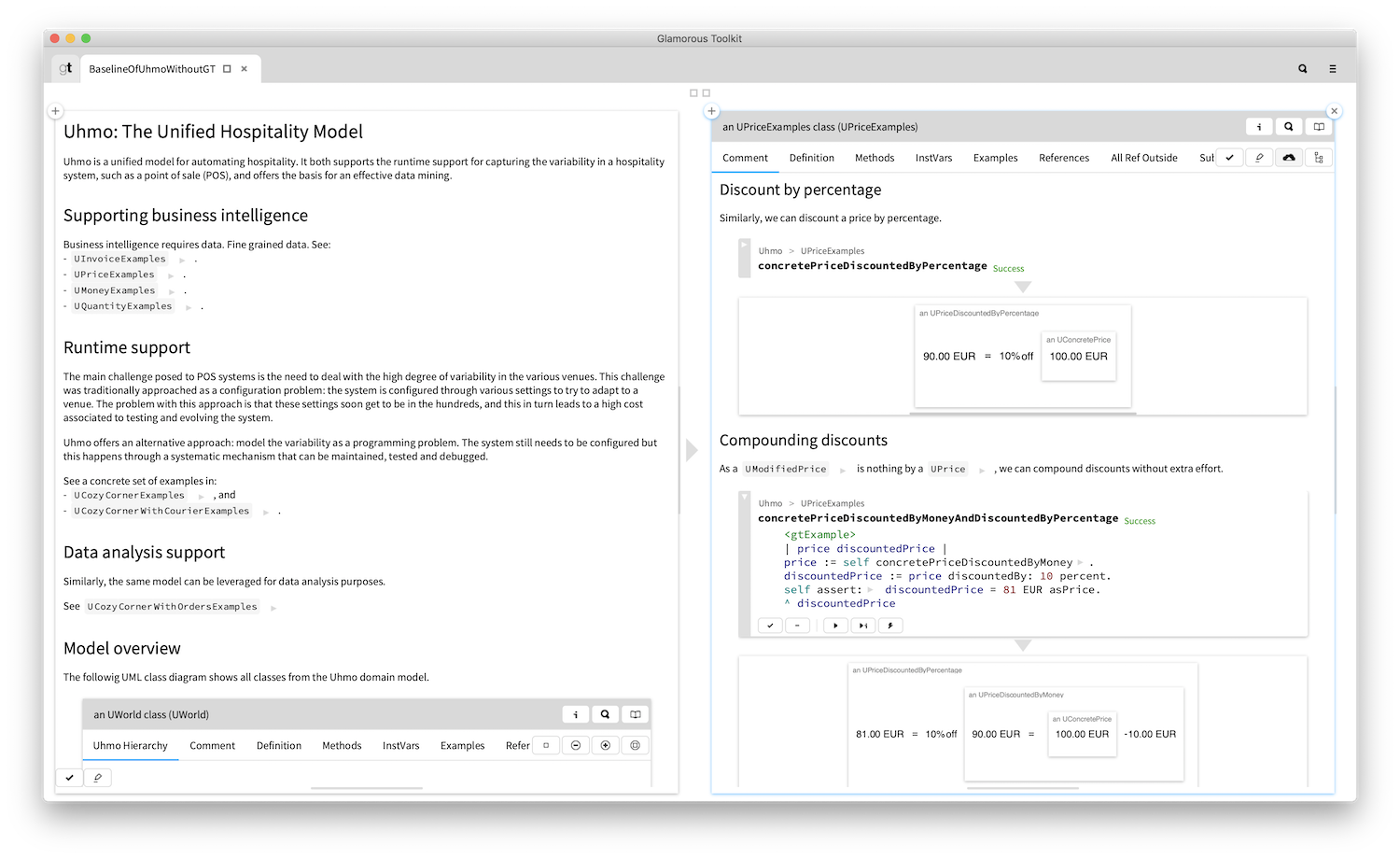
And this approach allows non-technical people to access the knowledge in software. Again, you just have to build good views. Another example from Glamorous Toolkit is how live code can document itself:

In the above you can see a numerical computation explained in a way people can easily understand. That is a view of software, instead of static documentation that becomes outdated.
Still the engine of this idea is that making those tools must be easy. If you check out Glamorous Toolkit, you will see how making your own tools is quick. That becomes simpler because of the Pharo's 1 runtime: everything is an object and any object is available in the runtime. This means that if you are looking for all the if-else statements in your software, you can simply query the runtime for all the objects that represent if-else. This is extremely powerful.
Also, Glamorous Toolkit has a hackable User Interface: you can create objects in the runtime to make interactive pictures.
Well it is too exciting to fit all in here! Check out this video for an introduction by Tudor Girba: https://tube.switch.ch/videos/326a1304.
And if you this clicks with you, you have a whole playlist to investigate further: https://www.youtube.com/watch?v=5s5x2pzh-CM&list=PLfrs5bwLJOoBtfhXJ4mqcQ4ktpQOEBTvP.
Conclusion
This is just the tip of the iceberg of Moldable Development! I am pretty excited about this. I find ironic that we spend so much time to make machines understand our world, while then the majority of people do not understand our programs and the knowledge they carry. Moldable development promises to bring knowledge back to the human user: time for inclusivity!
Happy molding!
Footnotes:
a dialect of SmallTalk